Navigating the intricacies of insurance policies often requires clear, precise communication, particularly when it comes to making changes or terminating coverage. In a world increasingly reliant on digital interactions, the fundamental importance of well-structured, written documentation remains paramount, especially concerning financial and legal commitments. An insurance cancellation letter template serves as an invaluable resource, providing a reliable framework for individuals and businesses alike to formally communicate their intent to discontinue an insurance policy. This structured approach ensures that all necessary information is conveyed accurately and professionally, minimizing potential misunderstandings or delays.
The primary purpose of such a template is to simplify a potentially complex administrative task, transforming it into a straightforward process. It benefits anyone needing to terminate an insurance policy – from individual policyholders canceling an auto or home policy, to businesses discontinuing a commercial liability or health plan. By offering a pre-designed layout, this tool empowers users to articulate their request with confidence, ensuring adherence to common professional standards and legal expectations. It stands as a testament to effective business communication, offering clarity and peace of mind in official correspondence.
The Indispensable Role of Written Communication in Official Business
In both personal finance and corporate operations, the establishment and maintenance of clear written records are not merely good practice; they are foundational pillars of accountability, clarity, and legal standing. Verbal agreements or informal communications, while sometimes convenient, inherently lack the permanence and verifiable detail that formal correspondence provides. Such spoken interactions are prone to misinterpretation, forgotten details, and the absence of tangible proof, which can lead to disputes or significant financial liabilities.

Professional documentation, conversely, serves as an undeniable record of intent, action, and agreement. A well-crafted business letter or official record, such as a notice letter, provides an enduring timestamped account that can be referenced for clarification, audits, or legal proceedings. It eliminates ambiguity, ensuring all parties have a consistent understanding of the communication. This commitment to precise, written requests underscores a proactive approach to management, safeguarding interests and fostering trust through transparent practices.
Benefits of Using an Insurance Cancellation Letter Template
Utilizing a dedicated insurance cancellation letter template offers a multitude of advantages that streamline the process and enhance the effectiveness of your communication. Primarily, it projects an image of professionalism and organization. A neatly formatted and comprehensive letter signals to the insurance provider that the sender is serious, meticulous, and expects a professional response in return, fostering a more respectful and efficient interaction.
Furthermore, a structured template ensures consistency. Each time the document is used, it guides the sender to include all critical information, such as policy numbers, effective dates, and contact details, preventing crucial omissions. This consistency is vital for clarity, significantly reducing the likelihood of miscommunication or the need for follow-up inquiries. Ultimately, this approach creates an official record of the request, safeguarding the sender against future claims of non-notification and providing tangible proof of intent to cancel the policy, thereby offering valuable legal protection and peace of mind.
Customizing the Template for Diverse Formal Communications
While this template is specifically designed for the cessation of insurance policies, its underlying principles of structure and clarity are broadly applicable across various formal communication needs. The essence of a good message template lies in its ability to be adapted while maintaining a professional and systematic approach. Whether you are crafting an employment termination letter, discontinuing a business contract, submitting a formal request, or issuing other types of official notifications, the core components remain consistent.
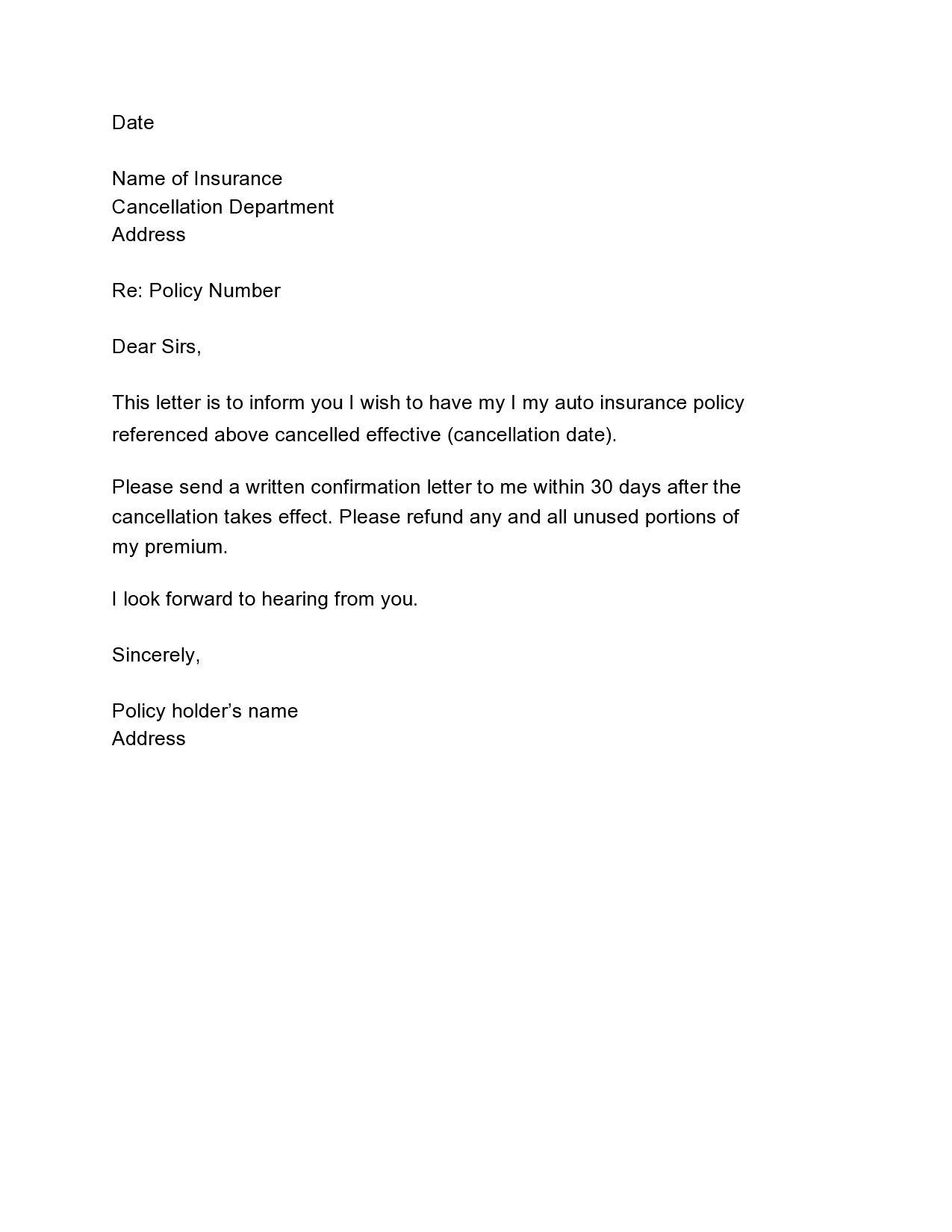
The layout typically includes essential elements such as sender and recipient contact information, a clear date, a concise subject line, a formal salutation, a body articulating the purpose, and a professional closing. This robust framework means that with minor modifications, the document can serve as an effective notice letter for various scenarios. For instance, changing specific policy details to contract terms or request specifics allows the template’s efficiency and formality to extend beyond its initial scope, making it a versatile tool for any situation demanding precise and official written communication.
Practical Applications: When to Employ This Specific Template
Employing a standardized document to formally cancel an insurance policy is not just a recommendation; it is often a necessity for ensuring the process is handled efficiently and without complications. This structured correspondence is particularly effective in several key situations, providing a clear, verifiable record of your intentions.
Consider using this formal correspondence when:
- Switching Insurance Providers: When you’ve found a new provider offering better rates or coverage, this letter ensures your old policy is terminated correctly and promptly, preventing duplicate payments.
- Selling an Insured Asset: If you sell a vehicle, home, or another asset that was previously insured, the document is crucial for canceling the associated policy to avoid unnecessary premiums.
- Policy No Longer Needed: Life events, such as children leaving home (making a specific life insurance policy redundant) or completing a loan (eliminating the need for credit protection insurance), often necessitate cancellation.
- Dissatisfaction with Current Provider: If you are unhappy with the service, claims process, or premium increases from your current insurer, a formal notice of cancellation allows you to move on cleanly.
- Duplicate Coverage: Discovering you have unintentional duplicate coverage for an asset or risk makes this form essential for eliminating redundant policies and saving money.
- Moving to an Area Where Policy Isn’t Valid: Certain policies may not transfer across state or national lines, requiring the termination of existing coverage before securing new local insurance.
- Financial Reasons: Sometimes, policyholders need to reduce expenses, and canceling certain non-essential insurance policies requires a clear, formal notification.
In each of these instances, the letter acts as an official record, protecting your interests and ensuring the cancellation is processed accurately and on time.
Best Practices for Formatting, Tone, and Usability
To maximize the effectiveness of any formal correspondence, especially when dealing with financial matters, careful attention to formatting, tone, and usability is paramount. A well-presented notice letter not only conveys professionalism but also ensures your message is received and understood without ambiguity.
Formatting Guidelines
Adhering to standard business letter format is crucial. This includes clearly defined sections for the sender’s contact information, the date, the recipient’s contact information, a formal salutation, the body of the letter, a professional closing, and a space for your signature. Use a clear, readable font (such as Arial or Times New Roman, 10-12 point size) and maintain consistent spacing and margins (typically 1 inch on all sides). For print versions, use high-quality paper and ensure the physical signature is legible. When sending a digital version, convert the file to a PDF to preserve its document layout and integrity. The subject line should be precise, including your policy number and a clear statement of intent, such as “Cancellation Request – Policy # [Your Policy Number]”.
Establishing the Appropriate Tone
The tone of the correspondence should always remain formal, polite, and firm. Avoid emotional language, sarcasm, or accusatory statements. The goal is to clearly and concisely state your intent to cancel the policy, effective on a specific date. Be direct but respectful. Ensure that any requests for confirmation of cancellation or instructions for premium refunds are articulated clearly and without aggression. A professional tone encourages a professional response and helps maintain a positive, if brief, relationship.
Ensuring Usability
A highly usable template is one that is intuitive to complete and leaves no room for confusion. Provide clear placeholders for all necessary information, such as your full name, address, policy number, the specific type of insurance being canceled, and the desired effective date of cancellation. Consider including a checklist within your personal process to ensure all required information is included before sending. Proofread the entire letter meticulously to catch any typographical errors or grammatical mistakes. For digital submissions, confirm the file type is acceptable to the recipient and that any electronic signatures are valid and recognized.
Conclusion
In the realm of personal and business administration, the structured approach offered by a professional template for official communications cannot be overstated. The ability to clearly, consistently, and formally communicate critical decisions, such as the termination of an insurance policy, is a cornerstone of effective management. This meticulously crafted document serves as more than just a pre-filled form; it acts as a reliable guarantor of clarity and accountability, ensuring that your intentions are unequivocally understood by all relevant parties.
Embracing this form of correspondence minimizes the potential for error, reduces administrative burdens, and provides an invaluable official record that safeguards your interests. It reflects a commitment to precision and professionalism, transforming a potentially daunting task into a manageable and secure process. Ultimately, leveraging such a template is an intelligent investment in peace of mind, solidifying your communication strategy as both efficient and irrefutably clear.