Effective communication is the cornerstone of successful personal and professional relationships, particularly when navigating sensitive or legally significant situations. In the realm of property management, tenant relations, and even certain business agreements, the necessity for clear, formal, and legally compliant documentation cannot be overstated. A precisely crafted notice, such as a 30-day eviction letter, serves not merely as a formality but as a critical instrument for maintaining order, clarifying expectations, and ensuring adherence to contractual obligations and legal statutes.
This article delves into the structure and application of a standardized 30 day eviction letter template, outlining its inherent value for landlords, property managers, and other entities requiring formal notification. It offers a comprehensive guide to understanding why such a document is indispensable, how it fosters professional interactions, and the benefits of employing a meticulously designed template to streamline complex processes. By adopting a structured approach, individuals and organizations can significantly mitigate misunderstandings and potential legal complications, ensuring all parties are fully informed of their rights and responsibilities.
The Importance of Written Communication and Professional Documentation
In any formal setting, written communication serves as an indisputable record, providing clarity and accountability that verbal agreements often lack. From legal contracts to internal memos, documentation establishes a traceable history of interactions, decisions, and notices. This is particularly vital in situations that carry significant financial or legal implications, where precision can prevent disputes and protect the interests of all involved parties.

Professional documentation reflects an organization’s commitment to transparency, fairness, and legal compliance. It ensures that critical information is conveyed accurately, consistently, and without ambiguity, fostering trust and predictability in relationships. Furthermore, well-documented processes enhance operational efficiency, serving as reliable references for training, auditing, and dispute resolution.
Key Benefits of Utilizing Structured Templates for Formal Notices
The utility of a robust 30 day eviction letter template extends far beyond simply filling in blanks; it represents a strategic approach to formal correspondence. Such a template ensures that every critical piece of information is included, mitigating the risk of oversight that could invalidate the notice or lead to legal challenges. By standardizing the format and content, it promotes a consistent brand image and professional demeanor across all tenant or client interactions.
A structured template significantly enhances efficiency by reducing the time and effort required to draft each individual notice from scratch. It provides a reliable framework, ensuring legal compliance by typically incorporating all necessary statutory language and disclosures. This consistency also fosters clarity, making the notice easy to understand for recipients and demonstrating a commitment to professional communication. The underlying consistency a well-designed 30 day eviction letter template provides is invaluable for organizations managing multiple properties or contracts.
Customizing the Template for Diverse Applications
While the primary focus often defaults to residential property, the underlying principles of a 30-day notice template are broadly applicable across various sectors. The inherent structure and formal tone can be adapted for numerous scenarios requiring advance notification. This adaptability makes it a versatile tool for professionals in diverse industries.
For instance, a template designed for formal notifications can be customized for employment contexts, such as a 30-day notice of a policy change or an employee’s termination. In business-to-business dealings, it might serve as a notice to terminate a vendor contract or to advise of significant changes in service terms. The core elements—clear identification of parties, precise dates, specific reasons for the notice, and actionable steps—remain consistent, regardless of the specific application. This flexibility underscores the value of mastering the structure of a formal notice.
Effective Scenarios for Deploying a Formal 30-Day Notice
The application of a precise 30 day eviction letter template or similar formal correspondence is critical in numerous situations requiring advance notification. These scenarios often involve legal obligations or significant changes that necessitate clear, recorded communication to all affected parties. Ensuring proper delivery and documentation of the notice is as important as its content.
Examples of scenarios where employing a precise 30 day eviction letter template becomes indispensable include:
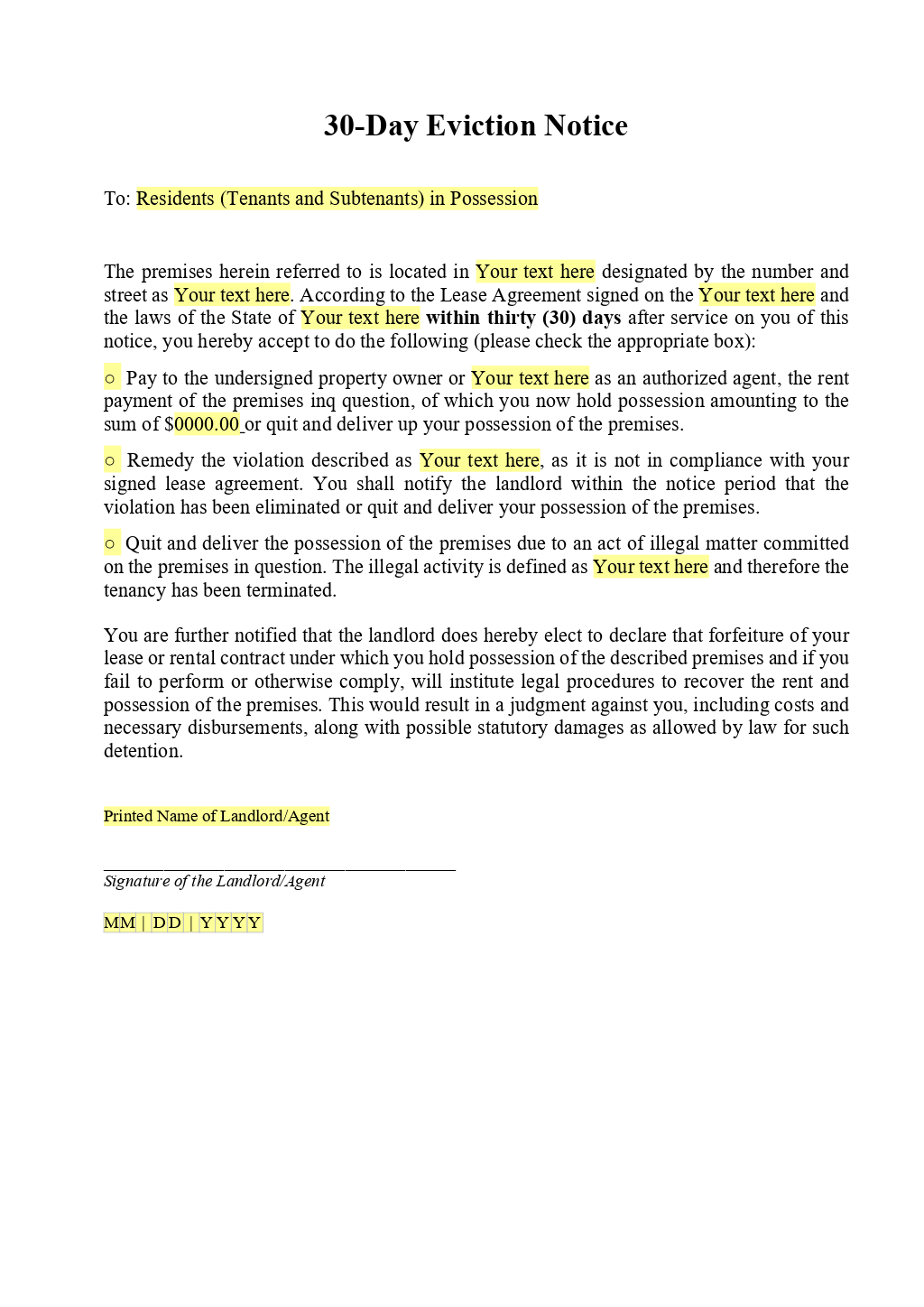
- Residential Lease Termination by Landlord: This is the most common application, providing tenants with the legally required advance notice to vacate a property, often due to lease violations or the landlord’s intent to reclaim the premises.
- Commercial Lease Termination: Similar to residential, but tailored for business tenants, indicating the end of a commercial lease agreement, possibly due to non-payment or expiration of terms.
- Notice to Cure Lease Violations: While not an eviction notice itself, a 30-day notice might be issued to a tenant to rectify a specific lease violation (e.g., unauthorized pets, excessive noise) before further action, including potential eviction, is pursued.
- Rent Increase Notification: In many jurisdictions, landlords are required to provide a 30-day or 60-day notice before implementing a rent increase, especially for month-to-month tenancies.
- Termination of Month-to-Month Tenancy (No Fault): When a landlord wishes to end a month-to-month tenancy without cause, a 30-day notice is typically the standard legal requirement in many areas.
- Employee Termination with Notice Period: In certain employment contracts or jurisdictions, an employer may be required to provide a 30-day notice period for employee termination.
- Contractual Service Termination: Businesses may use a similar 30-day notice to formally end a service contract with a vendor or client, adhering to agreed-upon terms.
- Policy Changes Requiring Advance Notice: Any significant policy change that affects tenants, employees, or clients and requires time for adjustment may be communicated via a formal 30-day notice.
Each of these scenarios benefits from the clarity, legal soundness, and professional presentation offered by a well-structured message template.
Formatting, Tone, and Usability Guidelines
The effectiveness of any formal correspondence, including this type of notice, hinges significantly on its presentation and underlying message. Adhering to established standards for formatting and tone ensures the document is perceived as credible and authoritative. For optimal usability, whether in print or digital form, careful attention to these details is paramount.
Formatting Best Practices
The layout of the letter should follow a standard business letter format. This typically includes the sender’s contact information, the date, the recipient’s contact information, a formal salutation, the body of the letter, a professional closing, and the sender’s signature. Crucially, the document should utilize clear, legible fonts (e.g., Arial, Times New Roman, Calibri) in a reasonable size (10-12 points) to ensure readability. Ample margins (typically 1 inch on all sides) and sufficient line spacing prevent a cramped appearance, enhancing the overall professional aesthetic. Any specific sections, such as a "Reason for Notice" or "Required Actions," should be clearly delineated with bold headings or bullet points.
Establishing a Professional Tone
The tone of the correspondence must remain formal, objective, and unambiguous. Avoid emotional language, personal opinions, or accusations. Instead, focus on factual statements, legal obligations, and clear directives. The language should be firm but not aggressive, conveying seriousness without hostility. It is imperative to maintain a respectful demeanor, even when delivering difficult news, as this can help mitigate defensiveness from the recipient and uphold the sender’s professional standing. Legal citations or references to specific clauses in a lease or contract should be accurate and easily identifiable.
Usability for Print and Digital Versions
For print, the letter should be generated on professional letterhead if available, and ideally signed in wet ink. Hard copies are crucial for official records and proof of delivery. For digital dissemination, the file should be saved in a non-editable format, such as a PDF, to preserve its integrity and appearance across various devices and software. Ensure that any embedded links or contact information are active and correct in the digital version. Both print and digital versions should be clearly dated, and a robust system for tracking delivery and receipt (e.g., certified mail, email read receipts) is essential to establish a verifiable record of communication. Accessibility considerations, such as using sufficient contrast for text and background colors, are also beneficial for wider usability.
Conclusion
In the complex landscape of formal agreements and necessary notifications, a meticulously designed message template serves as an indispensable asset. It transcends its basic function as a mere document, evolving into a strategic tool that embodies clarity, professionalism, and legal integrity. By providing a standardized, adaptable framework, such a template streamlines the process of communicating sensitive information, significantly reducing the potential for error and misinterpretation.
Embracing the structured approach offered by a comprehensive notice template empowers individuals and organizations to navigate challenging situations with confidence and precision. It not only ensures adherence to legal requirements but also reinforces a commitment to fair and transparent dealings. Ultimately, the value of employing a reliable and efficient communication tool for formal correspondence cannot be overstated, establishing a robust foundation for all professional interactions.